Vue2 入门实战项目:快餐系统
最近学习vue看到网上很多学习的资料,就找了一个项目系统练习,主要是想学习了的一些知识点,系统的组合运用一遍。网上根据技术胖老师博客的内容自己也实战了一遍,挺实用的,对vue框架有了更深入的了解以及自身能力的提升。
欢迎下载使用或二次开发。
(一)项目分析
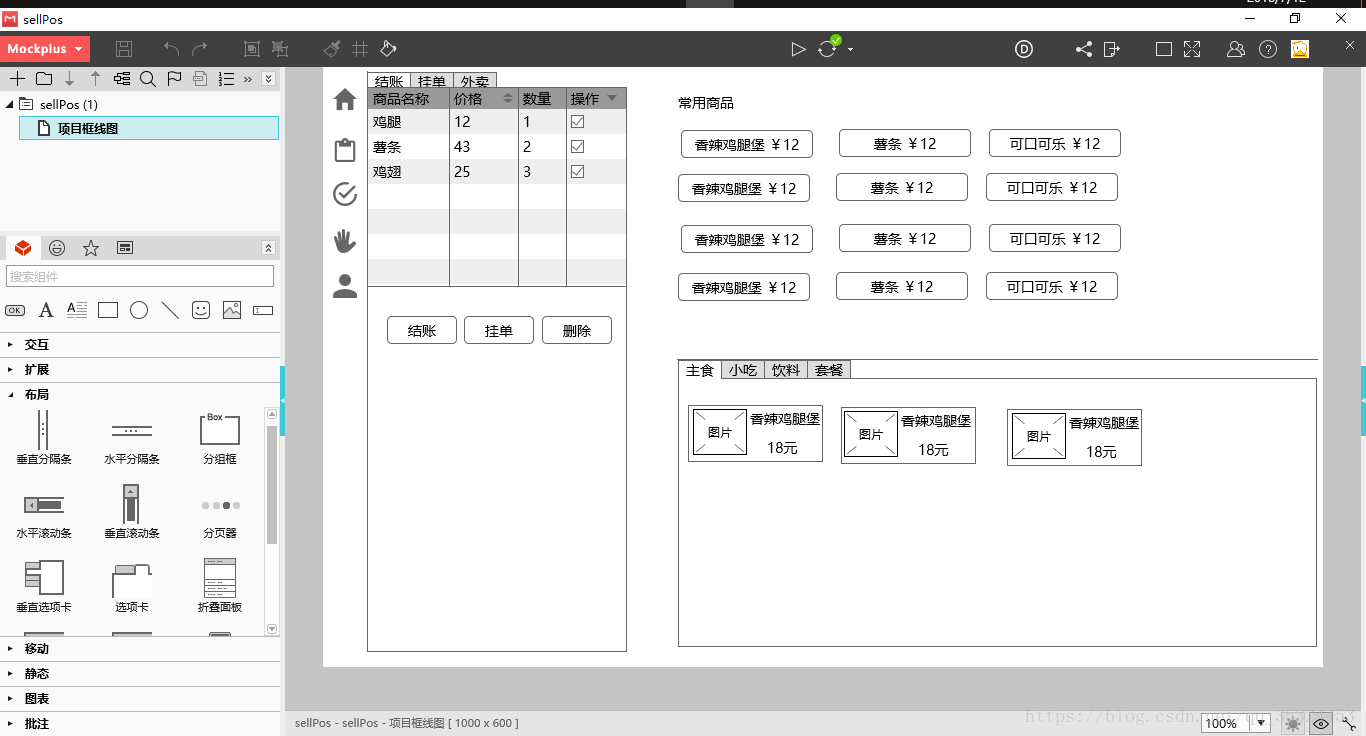
这个项目主要是实现在线的用户点餐以及对点餐列表商品的增删改查等功能;然后使用mockplus工具画出草图,主要是方便开发。

(二)运用到的技术
1.使用vue-cli2.x搭建的开发环境;
2.使用vue-router做路由转换;
3.使用element-ui做界面美化;
4.使用axios做跨域请求接口数据;
5.使用icofont在线图标管理;
6.使用webpack打包管理;
7.使用vue2.0语法和es6语法;
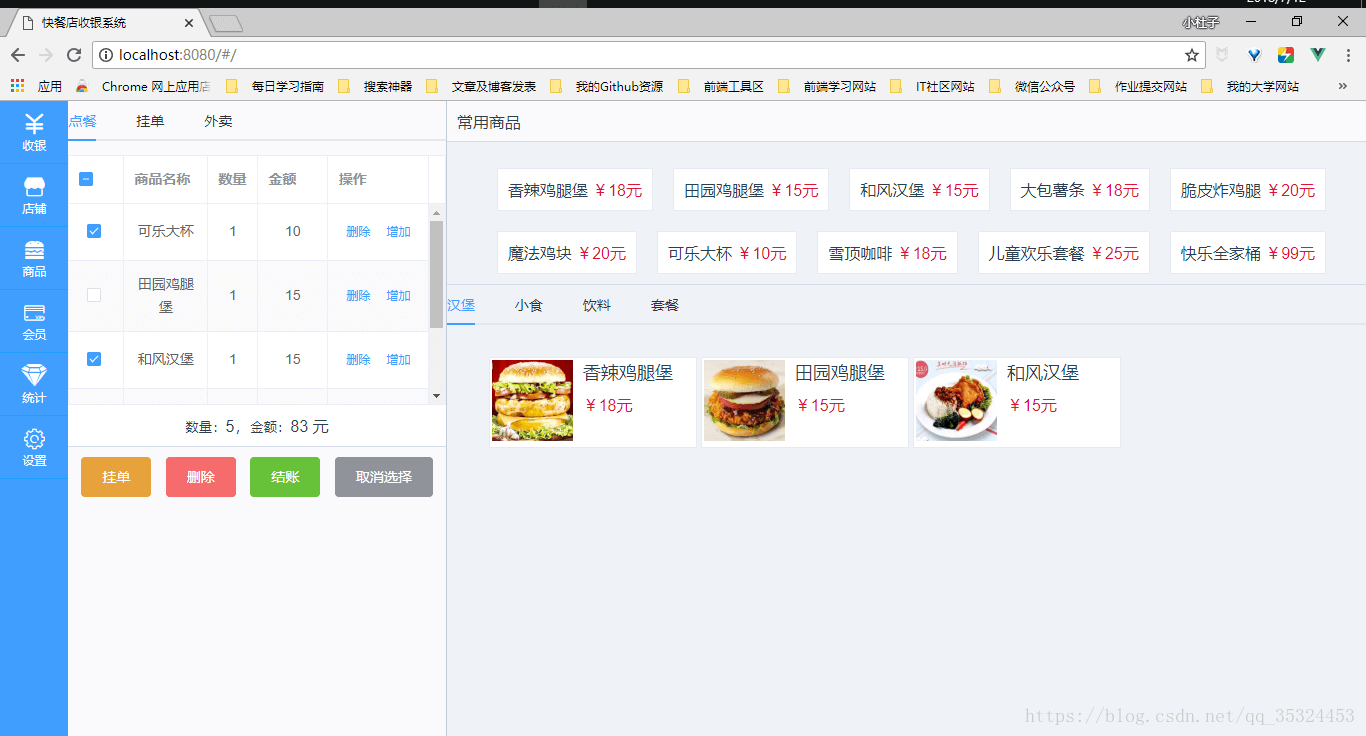
(三)系统成果

(四)系统使用
1.前提是要有node.js、npm、vue-cli环境(最好有Git,会方便很多);
2.下载项目(git clone最好);
3.打开终端切换到该项目名称下,执行以下命令行:
# install dependencies 安装开发环境的依赖,因为不是直接打包上传的项目
npm install
# serve with hot reload at localhost:8080 运行项目基本没问题
npm run dev参考文献
技术胖老师的 Vue实战视频-快餐店收银系统
