绝对定位元素布局遮挡问题
一、需求场景
实现一个内容排版如下图:

二、需求分析
从内容排版来看,这个是一个内容块,包含三个子内容块,右下角那个是图片,实现方式有两种,第一种是设在父级的背景图上,通过定位解决;第二种是设置在内容块,通过绝对定位设置解决。我们通过第二种方法设置。
三、问题描述
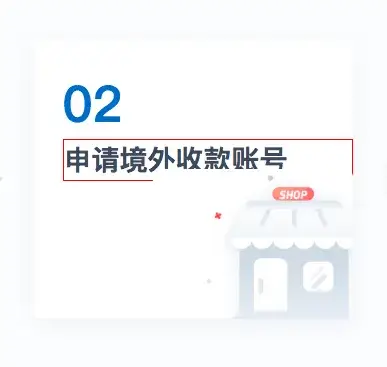
按照第二步分析设置,实现效果如下:

存在绝对定位图片覆盖了同级内容块问题,加了红色边框就是为了突出被覆盖现象。
四、解决方法
通过设置父级容器的:z-index:1; 然后在设置绝对定位元素层级:z-index:-1; (这里不要单纯设置了这里没有设置父级,不然会不显示的)。这同级红色边框内容就不会被绝对定位元素遮挡了。
因为同级红色边框层级默认会继承父级的层级属性,而绝对定位元素在继承父级层级的同时设置了比同级低一个层级,所以在显示的同时又不遮挡同级元素了。
